Environment Centered User Journey Maps (inkl. Beispiel und Vorlage)

User Journey Maps sind unfassbar hilfreiche Tools, um zu verstehen, wie Nutzer:innen denken und welche Prozesse sie durchgehen. Und zwar aus ihrer Sicht – nicht aus der Sicht eines Unternehmens. Erfahre, was User Journeys sind, wann sie sinnvoll eingesetzt werden können und wie mit Environment Centered Design ökologische und soziale Nachhaltigkeit in’s Business eingebracht wird.
Was sind User Journey Maps?
User Journey Maps bilden einen gesamten Prozess ab, den ein:e hypothetische:r Nutzer:in durchlaufen kann. Vom Informations-, über den Buchungs-, bis zum Kaufprozess. Diese Abbildung geht weit über ein einzelnes Produkt oder eine einzelne Dienstleistung hinaus. Denn, sie betrachtet auch alles, was außerhalb einzelner Touchpoints (wie zum Beispiel einer Webseite) liegt.
Aufbau einer User Journey Map
Jede User Journey Map hat einen klaren thematischen Rahmen (z.B. vom Lesen eines Flyers hin zum Buchen auf einer Webseite). Innerhalb dessen werden zum einem Stages (Phasen) und Steps (Schritte) aufgegliedert und zum anderen verschiedene Bahnen (sogenannte „Lanes“) aufgeschlüsselt. Steps können zum Beispiel die Recherchephase oder der Kauf sein. Lanes können beispielsweise Ziele, einzelne Aktionen, Touchpoints, erkannte Problemen oder Ideen sein. Welche Stages und Lanes eingebracht werden, ist komplett individuell und je nach Projektbedarf und Detailgrad verschieden.

Vorteile einer User Journey Map
User Journey Maps helfen, Empathie für Nutzer:innen aufzubauen. Sie helfen zu verstehen, wie sich ein:e Nutzer:in verhält – und zwar auch außerhalb der Nutzung eines Services oder Produktes. Du bekommst ein besseres Gespür für das ganzheitliche Erlebnis, das Nutzer:innnen mit der gesamten Marke haben. Nicht nur mit einer Webseite. Denn, die wenigsten Kund:innen gehen nur auf eine einzige Webseite und kaufen direkt im Anschluss.
Wie werden ökologische und soziale Nachhaltigkeit in User Journeys integriert?
Um ökologische wie auch soziale Nachhaltigkeit in einem Projekt zu berücksichtigen, können entsprechende Lanes in die User Journey hinzugefügt werden (Das beschreibe ich weiter unten im Artikel in Schritt 4 „Lanes für Nachhaltigkeit“). Dabei können auch vorab erstellte non-humane Personas (also Mutter Natur, Ökosysteme, Umwelt und Tiere) [1] in der Befüllung helfen.
Hier gilt genauso wie bei allen anderen Lanes: Je nach Projekt und Detailgrad können weitere Lanes zu den einzelnen Nachhaltigkeitsthemen relevant werden. Environment Centered [2] User Journey Maps bilden somit ganzheitliche Prozesse sowie ihren ökologischen und sozialen Impact ab. Für jeden einzelnen Schritt innerhalb des Prozesses.
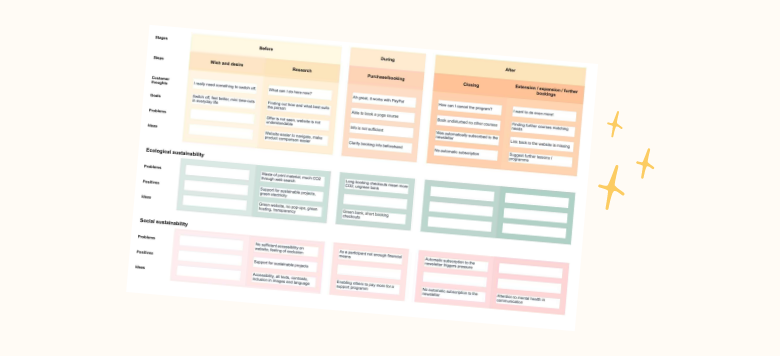
Erstellung von Environment Centered User Journeys – mit Beispiel und Vorlage
Hol dir mein Figma User Journey Map Template oder mein Miro User Journey Map Template und nimm dir eine Stunde Zeit für die Methode.
Du möchtest die User Journey Maps gemeinsam mit mir erstellen oder von mir erstellen lassen? Dann schreib mir gerne eine Nachricht!
Schritt 1: Definiere die Zielperson einer User Journey
Jede User Journey bildet einen Prozess von idealerweise einer hypothetischen Zielperson ab. Diese gilt es am Anfang zu definieren und (zumindest kurz) zu beschreiben. Im besten Fall wird dazu sogar eine ganze Persona, also ein umfangreicher Steckbrief erstellt. Wie das geht (und wie auch dabei Nachhaltigkeit eine Rolle spielt), kannst du gerne in meinem Blogbeitrag zu Personas nachlesen [2]. Bilde dabei keine Stereotype ab, sondern gestalte deine Zielperson so real wie möglich. Dazu hilft es enorm, sich mit den Nutzer:innen auseinanderzusetzen (z.B. durch Analyse der Supportanfragen, durch Webanalyticstools oder Interviews mit echten Nutzer:innen).
Je weniger über die Nutzer:innen bekannt ist, desto hypothetischer ist die User Journey Map und desto weniger wirklich relevante Ideen werden entwickelt. Deswegen: Analysiere, führe Interviews und trau dich, hinzuschauen, wer wirklich die Zielpersonen sind!
Eine oder mehrere Zielpersonen? Mein Tipp!
Nimmst du eine Zielperson pro User Journey Map findest du definitiv am meisten heraus und kannst einen einzelnen Informations-, Buchungs- und Kaufprozess am besten nachvollziehen.
Möchtest du einen oberflächlichen Überblick, dann finde ich es in Ordnung mehrere Zielpersonen pro User Journey Map zusammenzufassen.
Viele UXer:innen schreien an der Stelle vielleicht „Oh nein!“, aber gerade für kleinere Projekte bietet dieser Weg einen praktikablen Einstieg in das Thema. Innerhalb des Erstellungsprozesses merkst du dann schnell, wo sich die Personas als auch Journeys unterscheiden und ob du eine zweite, dritte oder x-te Map aufstellen möchtest. Mein Credo ist hier also Praktikabilität vor Perfektion.

Schritt 2: Definiere den Rahmen der User Journey
An der Stelle ist die größte Frage: Wie detailliert möchtest du den Prozess abbilden? Denn eine User Journey kann wahnsinnig kleinteilig betrachtet werden, z.B. nur der Checkout eines Webshops, oder viele Phasen eines Prozesses zusammenfassen, z.B. den Weg vom Lesen eines Flyers bis hin zum einmaligen Kauf auf einer Webseite.
Was möchtest du betrachten? Was soll hinterfragt oder optimiert werden?
Das Beste an der User Journey Methode ist die Darstellung von Touchpoints abseits des Businesses. Davon werden es natürlich mehr, je größer der abgebildete Prozess wird. So gibt es bspw. dann das Diskutieren mit Freunden oder das Recherchieren nach Alternativen auf anderen Webseiten.
Schritt 3: Definiere die Stages und Steps
Im Zentrum einer User Journey steht ein spezifisches Produkt oder eine spezifische Dienstleistung, z.B. die Teilnahme an einer Yogastunde, die Nutzung eines Fitnessgetränks, der Kauf einer Versicherung oder eben kleinteilig gedacht die Durchführung eines Checkouts. In jeder User Journey gibt es drei Stages: vorher, währenddessen und danach. Jede Stage hat wiederum verschiedene Steps. Das können sein (je nach Projekt erweiterbar):
- Vorher: Wunsch und Bedürfnis, Recherche und Vergleich, Entscheidung, Kauf / Buchung, etc.
- Währenddessen: Ankommen und willkommen werden, Onboarding, Teilnahme an einem Event, Installation, Nutzung, Supportanfrage, etc.
- Danach: Abschluss, Verlängerung / Folgekäufe, Feedback, etc.

Schritt 4: Definiere die Lanes
Wenn wir in einem Tabellengrid denken, haben wir mit den Stages und Steps die Spalten definiert und brauchen noch die Zeilen. Das sind die Lanes (oder Schwimmbahnen). Und spätestens hier sieht jede User Journey Map vollkommen verschieden aus. Es gibt Standard-Lanes, individuelle-Lanes und – wenn soziale und ökologische Nachhaltigkeit eingebunden werden – Lanes zur Nachhaltigkeit.
Standard-Lanes, die meistens genutzt werden:
- Ziele (Was möchte der Kunde oder die Kundin erzielen?)
- Aktionen (Was tut der Kunde oder die Kundin?)
- Touchpoints (Mit welchem Part des Services/Produkts agiert der Kunde oder die Kundin?)
- Probleme (Welche Probleme gibt es in dem Step?)
- Ideen (Welche Ideen können den Step positiv bereichern und Probleme behoben werden?)
Individuelle erweiternde Lanes, die (unter anderem) je nach Projekt dazugenommen werden:
- Prozesse (Wie schnell oder langsam gehen die Prozesse?)
- Kundengedanken (Was denkt der Kunde oder die Kundin?)
- Kundenemotionen (Wie fühlt sich der Kunde oder die Kundin?)
- Positiver Impact (Welcher positive Impact wird bereits geschaffen?)
- Verwendete Geräte (Welche Geräte werden in diesem Step genutzt?)
- Hintergrundprozesse (Welche Personen sind im Hintergrund an dem Schritt beteiligt und müssen was tun?)

Lanes für Nachhaltigkeit:
Indem Lanes für Nachhaltigkeit eingebunden werden, passiert etwas sehr wichtiges für den Impact eines Unternehmens: Es wird auf die Themen aufmerksam gemacht. Denn, je leerer die Lanes für Nachhaltigkeit, desto mehr sollten wir darüber nachdenken, wie ein Unternehmen sie befüllen kann.
Dabei kann ökologische Nachhaltigkeit eine klimafreundlichere Webseite, eine grünere Bank, kein Druck von Printmaterialien, Green Shipping, weniger E-Mails / digitaler Ressourcenverbrauch und noch so vieles mehr sein. Soziale Nachhaltigkeit umfasst dazu für mich Inklusivität, Barrierefreiheit, Bezahlmöglichkeiten für Geringverdiener:innen, mentale Gesundheit, Diversität und noch einiges mehr.
Lanes für die ökologische Nachhaltigkeit (die sich für mich bewährt haben und je nach Projekt ebenso erweitert werden können):
- Probleme (Wie werden non-humane Personas von dem Step negativ beeinflusst?)
- Positiver Impact (Wie werden non-humane Personas von dem Step bereits positiv beeinflusst?)
- Ideen (Wie können non-humane Personas von dem Step positiv beeinflusst werden?)
Lanes für die soziale Nachhaltigkeit (die sich für mich bewährt haben und je nach Projekt ebenso erweitert werden können):
- Probleme (Was sind Probleme in der sozialen Nachhaltigkeit des Produkts?)
- Positiver Impact (Wie werden Kund:innen von dem Step bereits positiv beeinflusst?)
- Ideen (Wie kann die soziale Nachhaltigkeit gestärkt werden?)
Übrigens: Du kannst auch noch eine Lane für Regeneration hinzufügen. Das geht über Nachhaltigkeit hinaus und fügt den Faktor der Klimapositivität hinzu.

Schritt 5: Befülle die User Journey Map
Nimm dir bereits vorhandene Rechercheergebnisse, Supportanfragen, Social Media Insights und Co. zur Hand und befülle die User Journey(s). Das kann ganz gewissenhaft nach und nach oder auch kreuz und quer passieren. Die User Journey Map darf auch mal ein paar Tage unberührt liegen bleiben und dann weiter befüllt werden. Gerade hinter den Ideen steht ein wunderschöner Kreativprozess, bei dem nach und nach Gedanken dazukommen dürfen.
Schritt 6: Binde die User Journey Maps aktiv in das Projekt ein
Du hast eine oder mehrere Environment Centered User Journeys erstellt? Arbeite mit ihnen!
- Erzähle spätestens jetzt dem ganzen Team von den User Journey Maps!
- Diskutiert im Team, wie ihr die User Journeys nutzen und erweitern könnt.
- Beobachtet, wie sich (von ganz allein) eure Ideen, Blickwinkel auf das Projekt und das Business verändern.
- Bindet die User Journeys in allen Kreativprozessen ein, wie zum Beispiel der Erstellung oder Optimierung der Webseite, der App, des Newsletters oder des Marketings.
- Entwickelt die User Journeys stetig weiter.
- Legt weitere Lanes an, z.B. für Sprints, Releases und den Feature Backlog. So verbindet ihr die User Journey Map aktiv mit eurem Featurehandling und behaltet den Fokus.
Mein Resumé
User Journey Maps sind ein ideales Tool, um die Gedankengänge von Nutzer:innen ganzheitlich zu verstehen. Um zu realisieren, welche Handlungen rund um die eigene Webseite, die eigene App oder den eigenen Newsletter so stattfinden. Um aus Nutzer:innen Menschen zu machen.
User Journey Maps sind ein tolles Brainstormingtool und doch geben sie keine Ideen selbst vor. Sie sind eine super Grundlage, Hintergrundwissen einzuordnen und doch ist es kein Recherchetool in sich. Genau diese Aufgabe kann eine User Journey Map nicht abnehmen. Dafür bietet es genügend Platz, alles in sich aufzunehmen.
Bitte (bitte) denke nicht in Stereotypen und lass die User Journey Maps mit echten Fakten leben. Beleg deine Gedanken mit echten Insights, echtem recherchierten Wissen und echten Kundenstimmen. Lass deine Erkenntnisse ein paar Tage liegen und komm dann nochmal zurück zum Entwicklungsprozess. Die User Journeys werden sich mit Sicherheit immer wieder verändern. Insbesondere je mehr du zur ökologischen und sozialen Nachhaltigkeit von Businesses dazulernst.
Lass‘ mich auf LinkedIn oder Instagram wissen, was du von den Environment Centered User Journey Maps hälst und teile gerne den Beitrag mit Kolleg:innen, Kund:innen und Mitarbeiter:innen!
Hab‘ eine wunderschöne Woche!
Sandy
Du möchtest die User Journey Maps gemeinsam mit mir oder komplett von mir erstellen lassen?
Frag mich gerne für einen Workshop oder die Erstellung von (Environment Centered) User Journeys an. Ich freu mich, wenn ich dir oder euch dabei helfen kann!
Möchtest du die User Journey Maps selbst erstellen, dann hol dir mein Figma User Journey Map Template oder mein Miro User Journey Map Template und nimm dir eine Stunde Zeit für die Methode.
Weitere Leseempfehlungen
- UX Pressia User Journey Cheat Cards
- UX Pressia User Journey Templates
- Jeff Patton & Associates User Story Mapping
- Smaply Journey Maps
Quellen
[1] Blogbeitrag Mutter Natur als Persona
[2] Blogbeitrag Environment Centered UX Methoden

Hi, ich bin Sandy, die Autorin dieses Blogs und UX/UI-Designerin mit 10+ Jahren Erfahrung. 2019 hab ich Green the Web gegründet, um meine Leidenschaft, Ideen und Visionen für ein nachhaltiges Web mit Changemakern wie dir zu teilen. Lass uns auf LinkedIn oder auf Instagram @greentheweb connecten, diskutieren und Ideen auszutauschen.
Weitere spannende Blogartikel

Abonniere den Newsletter
Erhalte die neuesten nachhaltigen Web-Hacks, Business Insights und News direkt in deinen Posteingang. Normalerweise einmal im Monat.

Nachhaltige Best Practices
Werde inspiriert durch leichtgewichtige, nutzerfreundliche, ästhetische und nachhaltige UX/UI Designs des Webs.

Meine Lieblings-Ressourcen
Scroll durch meine liebsten Artikel, Studien, Podcasts, Vorträge, Communities, Bücher und Tools über nachhaltiges Webdesign.