Ein Best Case für grüne Webseiten: Zero Waste Köln

Wie sieht eine ressourcenschonende und leichtgewichtige Webseite eigentlich aus? Und wie bekommt man den CO2 Fußabdruck mit bestenfalls geringem Aufwand nach unten gedrückt? Gute Fragen, hier kommen die Antworten für einen Zero Waste Best Case.
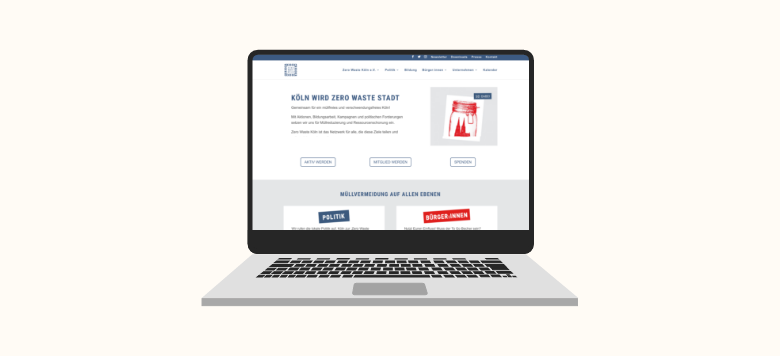
Die Zero Waste Köln Website

Zero Waste Köln e.V. ist ein eingetragener gemeinnütziger Verein, bei dem ich von Anfang an die digitalen Strukturen mit aufsetzen und begleiten durfte. Aber wie das so oft ist, muss am Anfang alles ganz schnell gehen. Man braucht ja eine digitale Visitenkarte aka Webseite. Also macht man hier und da nicht alles ganz ideal und grün und SEO optimiert und Co. Daher hab ich nachgearbeitet.
Das Ergebnis sind eine Ersparnis von über 80% CO2/page view (Website Carbon Calculator) plus nicht direkt messbare Einsparungen.
Wie kam die Ersparnis zustande?
Hosting
Die Webseite war von Anfang an auf einem grünen Hoster und dennoch haben wir daran geschraubt noch grüner zu werden. In den letzten Monaten haben wir dazu alles auf BioHost umgeswitcht (wirklich ehrlich gemeinte Empfehlung, grüner geht’s derzeit nicht, auch was die Unternehmensnachhaltigkeit und Energieeffizienz angeht).
Technik
Als CMS nutzen wir WordPress mit dem Divi Theme, damit es auch für Webseitenanfänger so einfach wie möglich zu handhaben ist. Das ist für den Fußabdruck nicht ideal, aber ermöglicht die Zusammenarbeit mit vielen engagierten Menschen. Also musste an den technischen Stellschrauben gedreht werden.
Dazu wurden selbst gehostete Schriften mit Systemschriften ersetzt sowie Plugins für’s Caching, Lazy Loading und CSS/JS Komprimierung installiert. Unser anfänglich genutztes Google Analytics haben wir rausgehauen und mit einem sehr datensparsamen Tool (Koko-Analytics) ersetzt (alternativ hätte ich Cabin genutzt, das jedoch noch keine WordPress-Integration hat). Um den generellen Data-Load klein zu halten, hilft es zudem regelmäßig Beitrags-Revisionen und Papierkörbe zu löschen.
Inhalte
Als wichtigste Aufgabe galt es Bilder auszusortieren. Also wurden Hintergrundbilder rausgeschmissen und behaltene Bilder komprimiert und skaliert. Designelemente wurden angeglichen und einige Animationen gekickt. Ein paar Button-Animationen und -Icons haben wir jedoch tatsächlich behalten.
Das Ergebnis
Das, was dabei herausgekommen ist, sieht dabei eigentlich immernoch ungefähr so aus, wie vorher. Das Design hat sogar viel davon gewonnen und spiegelt den Zero Waste Gedanken wieder, um den es ja hauptsächlich geht auf der Seite. Der Data-Load ist geringer als 620kb, der Google PageSpeed Score liegt bei über 90 (von 100) und die CO2-Emissionen pro Page View werden mit durchschnittlich 0,3g für jede Seite ausgegeben (getestet mit dem Website Carbon WordPress Plugin).
Ganz gut für eine Webseite ohne Unterstützung von Entwicklern ^^
Die restliche digitale Infrastruktur
Die Webseite ist natürlich das digitale Aushängeschild, aber auch im hinteren Kämmerlein sollte es immer schön aufgeräumt und grün sein.
Deswegen arbeiten wir derzeit am meisten an den internen digitalen Strukturen wie grünen Clouds und Orgatools. Bspw. haben wir als Cloud-/ Dateiablagesystem eine Nextcloud auf eigenem grünen Server aufgesetzt, kommunizieren über den Messengerdienst Signal, haben minimale E-Mail-Signaturen (ohne Bild) und rufen immer wieder zu digitalen Ausmistaktionen auf.
Denn, nur weil man es nicht jeden Tag sieht, heißt es nicht, dass es nicht da wäre.
Und was soll dir das jetzt sagen?
Alles ist möglich, auch mit WordPress als Content Management System.
Und Webseiten müssen nicht öde aussehen, um grün zu sein.
Lass‘ mich gerne auf LinkedIn oder Instagram wissen, was deine liebsten grünen Webseiten sind und teile den Beitrag mit Kolleg:innen, Mitarbeiter:innen und Freund:innen.
Hab‘ eine wunderschöne Woche!
Sandy

Hi, ich bin Sandy, die Autorin dieses Blogs und UX/UI-Designerin mit 10+ Jahren Erfahrung. 2019 hab ich Green the Web gegründet, um meine Leidenschaft, Ideen und Visionen für ein nachhaltiges Web mit Changemakern wie dir zu teilen. Lass uns auf LinkedIn oder auf Instagram @greentheweb connecten, diskutieren und Ideen auszutauschen.
Weitere spannende Blogartikel

Abonniere den Newsletter
Erhalte die neuesten nachhaltigen Web-Hacks, Business Insights und News direkt in deinen Posteingang. Normalerweise einmal im Monat.

Nachhaltige Best Practices
Werde inspiriert durch leichtgewichtige, nutzerfreundliche, ästhetische und nachhaltige UX/UI Designs des Webs.

Meine Lieblings-Ressourcen
Scroll durch meine liebsten Artikel, Studien, Podcasts, Vorträge, Communities, Bücher und Tools über nachhaltiges Webdesign.