A best case for green websites: Zero Waste Cologne

What does a resource-saving and lightweight website actually look like? And how do you get your carbon footprint down with minimal effort at best? Good questions, here are the answers for a zero waste best case.
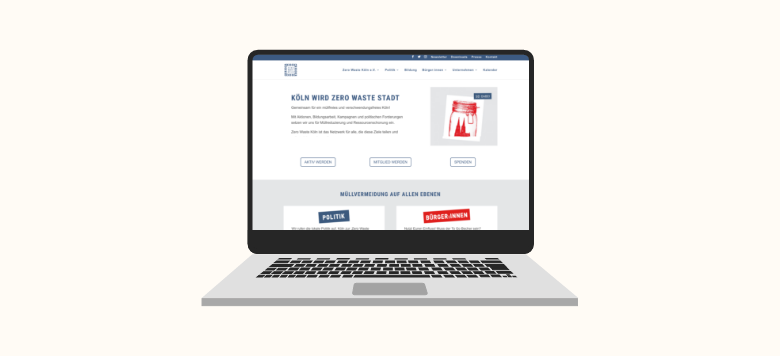
The Zero Waste Cologne website

Zero Waste Köln e.V. is a registered non-profit organization for which I was able to help set up and support the digital structures from the very beginning. But as it’s often the case, everything has to happen very quickly at the beginning. You need a digital business card aka website right away. So here and there you don’t do everything quite ideally and green and SEO optimized and so on, so I reworked the website after a while.
The result is a saving of over 80% CO2/page view (Website Carbon Calculator) plus savings that cannot be measured directly.
How did the savings come about?
Hosting
The website has been on a green host from the beginning and yet we have been working on becoming even greener. In the last few months we have switched everything to BioHost (really honest recommendation, it doesn’t get any greener than this, also in terms of business sustainability and energy efficiency).
Technical setup
As CMS we use WordPress with the Divi Theme, so that it is as easy as possible to handle even for website beginners. This is not ideal for the footprint, but allows us to work with many dedicated people. So the technical adjustment screws had to be turned.
We replaced self-hosted fonts with system fonts and installed plugins for caching, lazy loading and CSS/JS compression. We got rid of our initial Google Analytics and replaced it with a very data-efficient tool (Koko-Analytics) (alternatively I would have used Cabin, but it doesn’t come with a WordPress integration yet). To keep the general data load small, it also helps to regularly delete post revisions and the digital trash bins.
Content
The most important task was to sort out images. So background images were thrown out and kept images were compressed and scaled. Design elements were adjusted and some animations were kicked. However, we kept a few button animations and icons. Just to keep a bit of fun.
The result
What came out of it actually still looks a lot like before. The design has even gained a lot and reflects the zero waste idea, which is what the site is mainly about. The data load is less than 620kb, the Google PageSpeed Score is above 90 (out of 100) and the CO2 emission per page view is at around 0.3g for every page (depending on the page, calculated with the Website Carbon WordPress plugin).
Quite good for a website without developer support ^^
The rest of the digital infrastructure
The website is, of course, the digital flagship of a brand, but the back closet should also always be tidy and green.
That is why we are currently working on internal digital structures such as green clouds and organizational tools. For example, we have set up a Nextcloud on our own green server as a cloud/file storage system, communicate via the messenger service Signal, have minimal email signatures (without images), and repeatedly call for digital cleanups.
Just because you don’t see it every day, doesn’t mean it’s not there.
And what is that supposed to tell you now?
Everything is possible, even with WordPress as a content management system.
And websites don’t have to look dull to be green.
Feel free to let me know on LinkedIn or Instagram what your favorite green websites are and share the post with colleagues, co-workers and friends.
Have a wonderful week!
Sandy

Hi, I’m Sandy, the author of this blog and a UX/UI Designer with 10+ years of experience. I founded Green the Web in 2019 to share my passion, ideas and vision of a sustainable web with change makers like you. Let’s connect on LinkedIn or on Instagram @greentheweb to discuss and share ideas.

Sign up for the newsletter
Get the latest green web hacks, business insights and news directly into your inbox. Usually sent once a month.

Sustainable best practices
Get inspired by lightweight, user-friendly, aesthetic and sustainable UX/UI designs of the web.

My favorite resources
Scroll through my favorite articles, studies, podcasts, talks, communities, books and tools on sustainable web design.